반응형

안녕하세요.
이번 포스팅은 티스토리에서 모바일에 애드센스 앵커 광고 고정 오류 해결하기입니다.
앵커 광고는 사용자 화면의 가장자리에 항상 표시되며 손쉽게 닫을 수 있는 광고입니다.
모바일 기기에서 접속할 경우 하단에 고정으로 배너 광고를 넣는 기능입니다.
광고가 하단에 고정하도록 변경합니다.
html 편집에 들어가서 쉽게 설정합니다.
[Tistory] 티스토리 애드센스 모바일 앵커 광고 하단 배너 광고 고정 생성 띄우기 만들기 넣기
안녕하세요. 이번 포스팅은 티스토리에서 모바일에 애드센스 하단 앵커 고정 광고 넣기입니다. 앵커 광고는 사용자 화면의 가장자리에 항상 표시되며 손쉽게 닫을 수 있는 광고입니다. 모바일
codeomni.tistory.com
▲ 먼저 모바일 앵커 광고를 삽입하는 방법입니다.

▲ 상단이나 하단에 설정했을 때 원하는 위치로 고정할 수 있습니다.

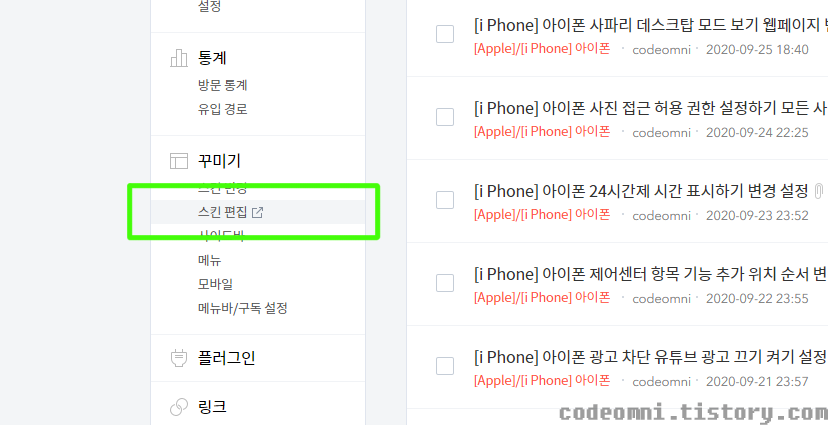
▲ 티스토리 관리자 페이지에 들어가서 스킨 편집를 클릭합니다.

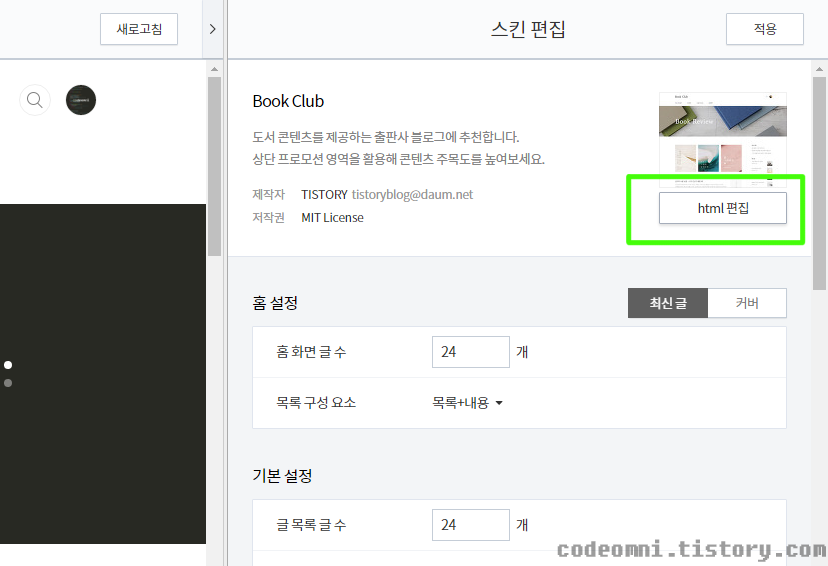
▲ 오른쪽 상단에 있는 html 편집을 클릭합니다.
|
1
2
3
4
5
6
7
8
9
|
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-결제 계정 닉네임 숫자",
enable_page_level_ads: true,
overlays: {bottom: true}
});
</script>
|
▲ 스크립트를 붙여넣습니다.
※ 결제 계정 닉네임의 숫자를 입력합니다.

▲ 삽입을 한 후 적용 버튼을 클릭합니다.
▲ 설정을 적용한 뒤 변경사항이 사이트에 반영되기까지 최대 1시간이 걸릴 수 있습니다.
댓글